Java 语言中,提供了布局管理器类的对象
- 管理 Component 在 Container 中的布局,不必直接设置 Component 位置和大小
- 每个 Container 都有一个布局管理器对象,当容器需要对某个组件进行定位或判断其大小尺寸时,就会调用其对应的布局管理器,调用 Container 的 setLayout 方法改变其布局管理器对象
AWT 提供了 5 种布局管理器类:
- FlowLayout
- BorderLayout
- GridLayout
- CardLayout
- GridBagLayout
针对我们之前留下的题目来说,当缩放外层 Frame 窗口的大小时,内层 Panel 并不会随之改变大小,所以我们需要一个事件监听,让他能够随之改变,但是这样太麻烦了,于是 Java 给我们提供了一个布局管理器类,这个布局管理器举个例子相当于一个大管家,房子相当于 Frame,其中的家具就相当于 Frame 里的元素,我们只管把元素往 Frame 里丢,不用管怎么排列,大管家自动帮我们排列。不同的布局管理器有不同的风格
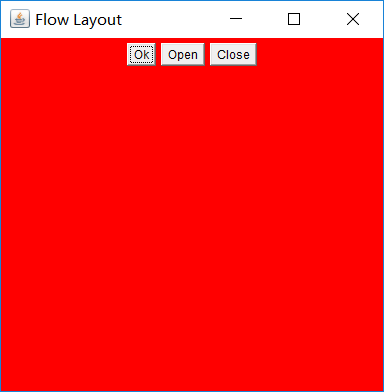
FlowLayout 布局管理器展开目录
FlowLayout 是 Panel 类的默认布局管理器
- FlowLayout 布局管理器对组件逐行定位,行内从左到右,一行排满后换行
- 不改变组件大小,按组件原有尺寸显示组件,可设置间距,行距以及默认对齐方式(默认是居中)
FlowLayout 的构造方法
- FlowLayout (FlowLayout.RIGHT,20,40):右对齐,组件间水平间距 20,垂直间距 40
- FlowLayout (FlowLayout.LEFT):左对齐,水平和垂直间距为缺省值(5)
- FlowLayout ():使用缺省的居中对齐方式,水平和垂直间距为缺省值(5)
- import java.awt.*;
- public class TestFlowLayout {
- public static void main(String[] args) {
- Frame f = new Frame("Flow Layout");
- Button b1 = new Button("Ok");
- Button b2 = new Button("Open");
- Button b3 = new Button("Close");
- f.setLayout(new FlowLayout());
- f.add(b1);
- f.add(b2);
- f.add(b3);
- f.setSize(400,400);
- f.setBackground(Color.red);
- f.setVisible(true);
- }
- }

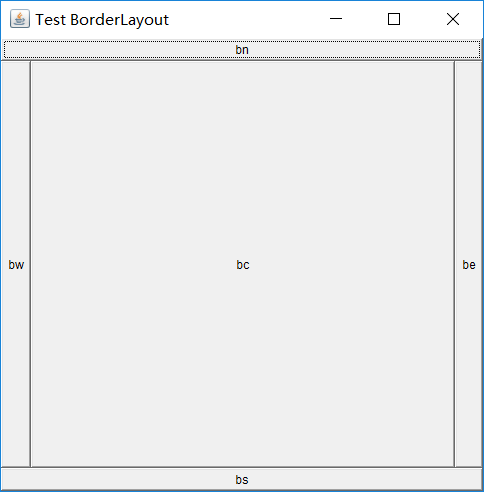
BorderLayout 布局管理器展开目录
- BorderLayout 是 Frame 类的默认布局管理器
BorderLayout 将整个容器的布局划分成
- 东(EAST)
- 西(WEST)
- 南(SOUTH)
- 北(NORTH)
- 中(CENTER)五个区域,组件只能添加到指定的区域
- 如不制定组件的假如部位,则默认加入到 Center 区
- 每个区域只能加入一个组件,如加入多个,则先前加入的会被覆盖(可以加入一个 Panel,然后往 Panel 里加入组件)
BoderLayout 型布局管理器尺寸缩放原则
- 北、南两个区域在水平方向缩放
- 东、西两个区域在垂直方向缩放
- 中部在两个方向都缩放
- import java.awt.*;
- public class TestBorderLayout {
- public static void main(String[] args) {
- Frame f;
- f = new Frame("Test BorderLayout");
- Button bn = new Button("bn");
- Button bs = new Button("bs");
- Button bw = new Button("bw");
- Button be = new Button("be");
- Button bc = new Button("bc");
- /*
- f.add(bn,"north");
- f.add(bs,"south");
- f.add(bw,"west");
- f.add(be,"east");
- f.add(bc,"center");
- */
- f.add(bn,BorderLayout.NORTH);
- f.add(bs,BorderLayout.SOUTH);
- f.add(bw,BorderLayout.WEST);
- f.add(be,BorderLayout.EAST);
- f.add(bc,BorderLayout.CENTER);
- f.setSize(500,500);
- f.setVisible(true);
- }
- }
不建议用注释内的方法,因为一旦写错,编译不会报错,运行时会报错
GridLayout 布局管理器展开目录
- GridLayout 型布局管理器将空间划分成规则的矩形网格,每个单元格区域大小相等。组件被添加到每个单元格中,先从左到右添满一行后换行,再从上到下
在 GridLayout 构造方法中制定分割的行数和列数
- 如:GridLayout (3,4)
- import java.awt.*;
- public class TestGridLayout {
- public static void main(String[] args) {
- Frame f = new Frame("Test GridLayout");
- for(int i = 1;i <= 6;i++)
- f.add(new Button("B" + i));
- f.setLayout(new GridLayout(3,2));
- f.pack();
- f.setVisible(true);
- }
- }
pack 方法是使得 Frame 窗口刚好包住其中的元素的大小
题目展开目录
做出下图所示的窗口界面
- import java.awt.*;
- public class TenButtons {
-
- public static void main(String[] args) {
- Frame f = new Frame("Java Frame");
- f.setLayout(new GridLayout(2,1));
- f.setLocation(300,400);
- f.setSize(400,400);
- f.setBackground(Color.red);
- Panel p1 = new Panel(new BorderLayout());
- Panel p2 = new Panel(new BorderLayout());
- Panel p11 = new Panel(new GridLayout(2,1));
- Panel p22 = new Panel(new GridLayout(2,2));
- p1.add(new Button("Button"),BorderLayout.WEST);
- p1.add(new Button("Button"),BorderLayout.EAST);
- p11.add(new Button("Button"));
- p11.add(new Button("Button"));
- p1.add(p11,BorderLayout.CENTER);
- p2.add(new Button("Button"),BorderLayout.WEST);
- p2.add(new Button("Button"),BorderLayout.EAST);
- for(int i = 1;i <= 4;i++)
- p22.add(new Button("Button"));
- p2.add(p22,BorderLayout.CENTER);
- f.add(p1);
- f.add(p2);
- f.setVisible(true);
- }
-
- }
布局管理器总结展开目录
- Frame 是一个顶级窗口,Frame 的缺省布局管理器为 BorderLayout
Panel 无法单独显示,必须添加到某个容器中
- Panel 的缺省布局管理器为 FlowLayout
- 当把 Panel 作为一个组件添加到某个容器中后,该 Panel 仍然可以有自己的布局管理器
- 使用布局管理器时布局管理器负责各个组件的大小和位置,因此用户无法在这种情况下设置组件大小和位置属性,如果试图用 Java 语言提供的 setLocation (),setSize () 等方法,则都会被布局管理器覆盖
如果用户确需要亲自设置组件大小或位置,则应取消该容器的布局管理器,方法为:
- setLayout(null)
